Ionic | Hybrid | Angular | Web Framework | Cordova | Capacitor
Das Ionic Framework ist ein Open-Source-Hybrid-Entwicklungsframework, das es ermöglicht, mobile Anwendungen für iOS und Android zu erstellen. Es basiert auf Web-Technologien wie HTML, CSS und JavaScript und verwendet den Cordova-Container, um native Funktionalität bereitzustellen.
Einige Technologien, die bei der Verwendung des Ionic Frameworks relevant sind, sind:
- Angular: Ionic verwendet Angular als JavaScript-Framework und bietet integrierte Unterstützung für Angular-Komponenten und -Funktionalitäten.
- Cordova: Cordova ist der Hybrid-App-Container, der von Ionic verwendet wird, um native Funktionalität bereitzustellen.
- SASS: Ionic verwendet SASS (Syntactically Awesome Style Sheets) als CSS-Präprozessor, um das Styling von Anwendungen zu vereinfachen.
- TypeScript: Ionic unterstützt die Verwendung von TypeScript als Superset von JavaScript, um die Typisierung und Strukturierung von Code zu verbessern.
„Wir unterstützen Sie gerne bei Ihren digitalen Herausforderungen und freuen uns auf Ihre unverbindliche Kontaktaufnahme.“
Marc Schallehn, Geschäftsführer BITS GmbH

Gerne unterstützen wir Sie bei Ihren IT Projekten. Ich freue mich über Ihre Kontaktaufnahme.
Auswahl an Case-Studies und Referenzen
Softwareentwicklung
Softwareentwicklung Die perfekte Lösung für Ihre Anforderungen – maßgeschneiderte Software von BITS In einer digitalisierten Welt ist es entscheidend, Softwarelösungen zu nutzen, die nicht nur leistungsstark, sondern auch genau auf die Bedürfnisse Ihres [...]
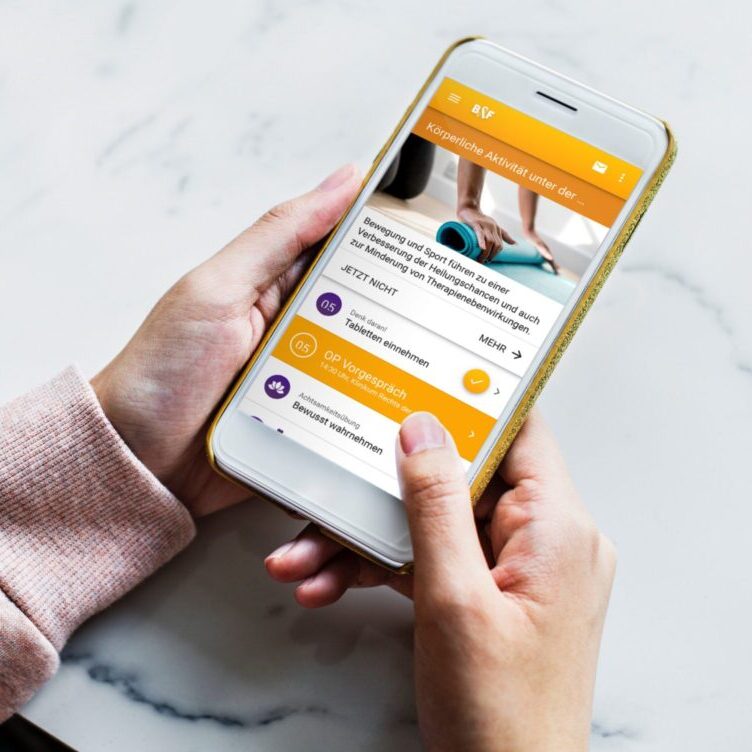
Entwicklung einer Web-Applikation und einer mobilen App zur besseren Nachsorge von Brustkrebspatientinnen
Zusammen mit der Apps in Medicine GmbH, der AOK Bayern, der DAK Gesundheit und der Siemens Betriebskrankenkasse (SBK), unter der Leitung des Klinikums rechts der Isar der Technischen Universität München (MRI) hat die BITS sich an der PRISMA-Studie als Konsortialpartner für die technische Infrastruktur beteiligt.
Aufbau und Betrieb einer europäischen Handelsplattform für Arzneimittel
Zusammen mit der arex PHARMA GmbH als Spezialist für den internationalen Handel und Vertrieb von europäischen Arzneimitteln hat die BITS GmbH als strategischer IT-Partner die EU weite Handelsplattform Rxchange für pharmazeutische Produkte aufgebaut.
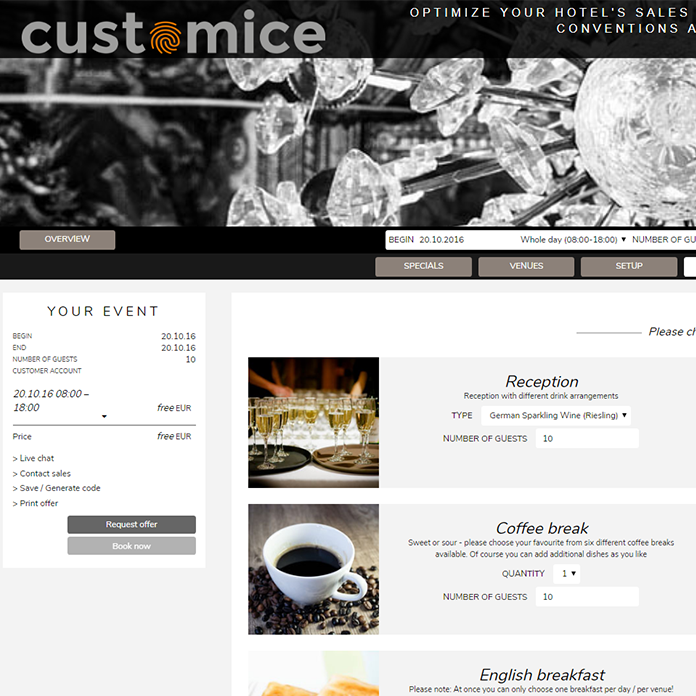
Entwicklung von SEO optmierten PWAs
Portal-Applikationen werden von uns als hoch performante, SEO optimierte Progressive Web Applications (PWA) mit ServiceWorker-Integration und Server Side Rendering (SSR) von einem Universal Server umgesetzt. PWA ist der state-of-the-art Standard für moderne, geräteunabhängige und am Client fest installierbare Web-Applikationen die in der Nutzererfahrung gerätespezifischer nativer Applikationen gleichkommen.